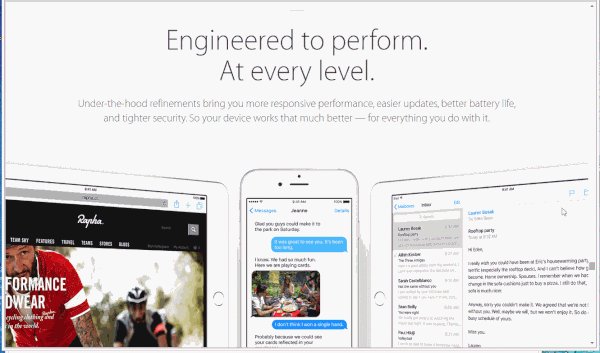
每次 Apple 做完新的 event 總是會搭配新網頁上線,相信很多人都會去逛逛。
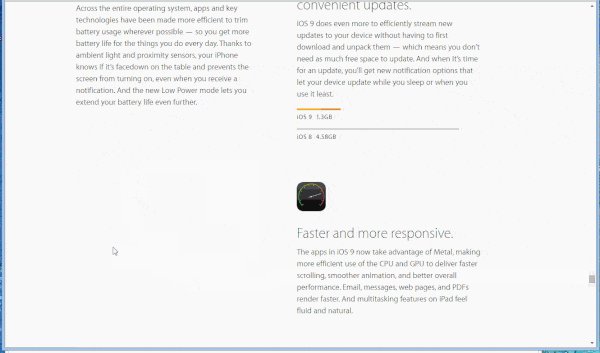
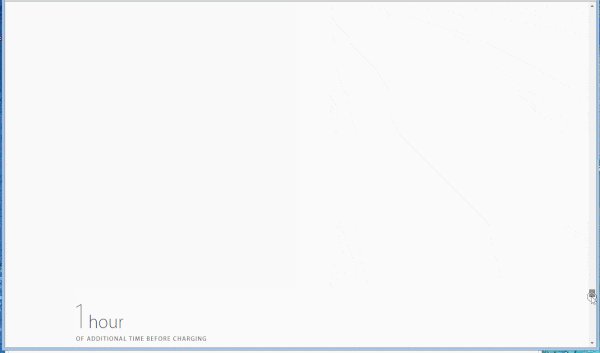
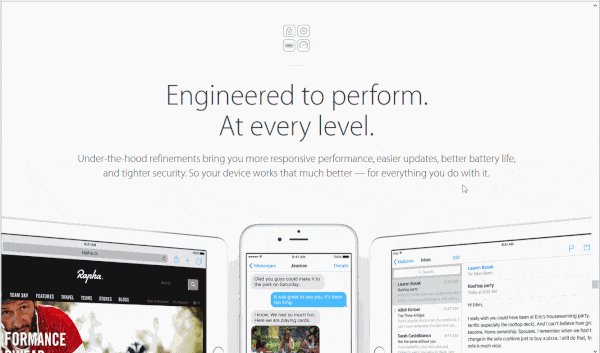
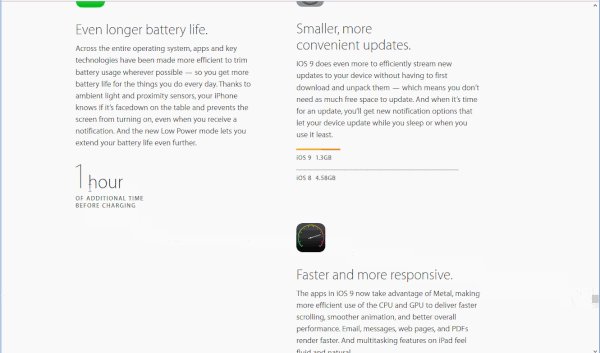
以下的畫面是來自 Google Chrome 43:

那個 1 hr 是否有一種留白的 epic 感 (誤)
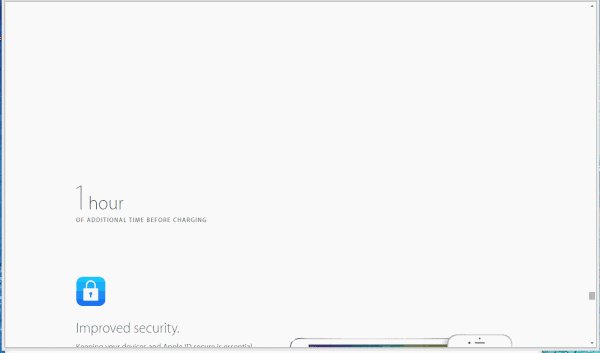
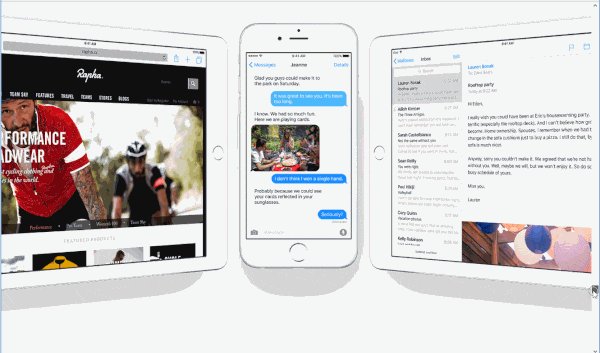
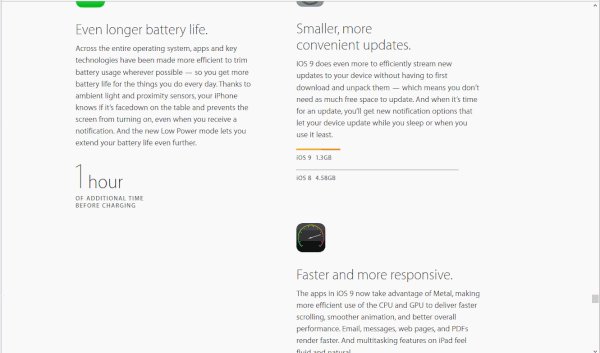
接著來看看同樣畫面在 Firefox 38:

Epic 感消失了.. (誤)
看來 Firefox 上的 render 有問題 (大誤)
讓我們來看看問題元素的 CSS:
.badge {
display: inline-block;
position: relative;
font-size: 1px;
width: 160em;
height: 160em;
color: #333;
text-transform: uppercase;
vertical-align: middle;
}一般來說使用 em 當作單位表示你希望在字型大小調整後,以 em 為單位的元素屬性可以跟著動態變更,如 width, height, margin, padding, line-height 等等,因此其實確實也有它的市場。
em 是基於當前的字型大小做計算,在這邊搭配了 font-size: 1px 跟 width: 160em; height: 160em;,其實跟 width: 160px; height: 160px; 是一樣的。
所以 Chrome 的問題出在哪?
從 devtools 可以看到實際 layout 出來的寬高都是 1920px,我們來做一點小數學。
1920 / 160 = 12Chrome 一直以來有一個著名的字體大小 issue: Chrome render 出的實際 font-size 永遠不會小於 12px
在 Chrome 27 以前似乎還有這個方法可以用來避免這問題,但後來的版本都被拿掉了…
於是 12 這個數字是不是,很眼熟呢… 正因為 Chrome 的 font-size 不會小於 12px,所以上面的 160em 在 Chrome 裡全變成了 1920px XD
後記
其實我覺得這次完全是針對 Chrome …
乍看網頁上其它需要指定 width, height 的地方都是用 px 為單位啊 wwwww


