https://github.com/pc035860/angular-scroll-watch


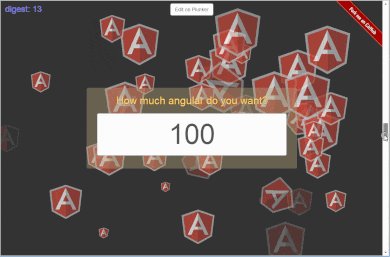
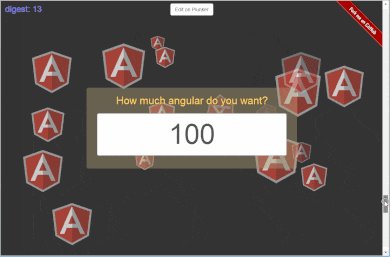
這次的新 module 可以讓你在 AngularJS 裡碰到與捲動高度有關的事情時更快樂喔~
心得
- 好久沒有發 release 文
- 果然貼 gif 就是很爽
- 這次的 README.md 寫了我整整 3.5 小時…
- 開發時間就難以估計了 -> 造成我上週沒時間寫長知識
- 說好要抽空寫寫 React,結果呢?


這次的新 module 可以讓你在 AngularJS 裡碰到與捲動高度有關的事情時更快樂喔~
你曾經在網頁上使用過空白的 iframe 嗎? 我想大部分的人應該都沒有用過,我也沒有。
難得上週有機會一窺空白 iframe 的秘密,就做為本週的長知識內容來分享一下吧!
為了行文的方便,本文接下來的「空白 iframe」皆用「小白」簡稱之。
最簡單建立一個小白的方法:
<!-- 不需要寫 src 屬性 -->
<iframe></iframe>
<!-- 堅持要寫的話也只有 about:blank 這個選擇 -->
<iframe src="about:blank"></iframe>在 DevTools 裡觀察的話就是長這個樣子:
可以看到瀏覽器還貼心的建立了諸如 <html>, <head>, <body> 等基本的網頁元素。
空白的iframe不是沒有HTML檔案嗎?要怎麼樣修改裡面的內容啊?
基本的概念就是先取得小白的 document,接著再利用 document.write() 或直接對 <body>, <head> 做 appendChild;其實方法還算簡單,只需要寫好相應的 function,想要塞什麼東西進去都不成問題囉!
繼上週的 週末長知識: CJK Unified Ideographs 之後,本週又不小心多少牽扯到了一點 CJK 相關的東西… 對,就是裡面的「J」,本週的長知識讓我們來看看如何透過 Python 來建立一目了然的日文五段動詞變化 cheat sheet。
要了解本文的內容必須有一些基本對於日文的認識,建議可以先行閱讀一下
基本上日文動詞分為三類,分別是
而其中「五段」的名稱由來,由這則百度問答的答案可以知道:
五段和一段分別是對動詞分類而加以區分的名稱。之所以叫五段,是因為五段的動詞的詞尾有あいうえお元音的變化,如行く有以下的變化行か(ない) 行きます行ける行こう這裡的かきけこ都是以元音的變化。所以叫“行く”五段動詞,反過來,五段動詞一定會有這種變化,沒有例外。 至於一段動詞就沒有以上這種變化,只有單純的以る結尾,一段動詞也分上一段和下一段,上一段就是在結尾る前的音是い音變化的,而下一段就是以え音變化的如生きる(上一段動詞)、覚える(下一段動詞)。
如果你有看了上面的「免費日本語教室」課程,應該會覺得五段動詞變化非常複雜(雖然課程口口聲聲說很簡單);關鍵在於缺乏一個一目了然的方式來跟你說明各種形的變化該如何執行。
然而在寫成 Python code 之後這一切都不一樣了。
事不宜遲,馬上就來看看照著規則寫成 Python 的樣子吧!
最近摸了一些 CJK 相關的字碼問題,也不能說多有研究,但算是小心得可以分享,又可以順便做筆記,於是自然就成了本週長知識的題目。
從維基百科的條目上截取的簡述如下:
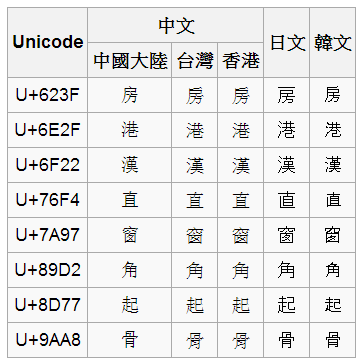
中日韓統一表意文字(英語:CJK Unified Ideographs),也稱統一漢字(英語:Unihan),目的是要把分別來自中文、日文、韓文、越南文、壯文中,起源相同、本義相同、形狀一樣或稍異的表意文字,賦予其在ISO 10646及萬國碼標準中相同編碼。
所謂「起源相同、本義相同、形狀一樣或稍異的表意文字」,主要為漢字,包括繁體字、簡體字、日本漢字(漢字/かんじ)、韓國漢字(漢字/한자)、越南的喃字(?喃/Chữ Nôm)與儒字(?儒/Chữ Nho)、方塊壯字。
簡單來講基本上就是把所有「看起來像是中文字」的字都合併進來,希望能夠對這些漢字做統一的處理。
可以簡單的看一點統一的例子,下圖取自維基百科

這個週末因緣際會之下看到了這個 - Web Spreadsheet in 99 Lines。進去逛逛之後發現作者的 code 竟然是使用 ES6 JavaScript 來寫的,當然同時也有 compile 出 ES5 的版本供瀏覽器跑。
加上日前觀看某 React.js 的影片裡面小小的秀了一下 CoffeeScript,喚醒了我內心對偷懶(?)的渴望,開始到處查找目前上手 ES6 開發的文章,最後輾轉回到了 CoffeeScript (WTF)。
怎麼會回到 CoffeeScript!? 當下的幾個考量如下:
那為什麼不是更先進一點的 LiveScript 呢?
說到生理上不能接受 LiveScript,其實對 CoffeeScript 我也是抱持一樣的想法。雖然 CoffeeScript 一副就是覺得用自己寫起來程式碼會簡單清楚又好讀的樣子,可能由於我本身是一個比較 old-fashioned 的人,我覺得完全不是這麼一回事… 還是傳統的 JavaScript 比較一目瞭然。
當然現在為了偷懶就必須要有所妥協。相較於 LiveScript,CoffeeScript 還是比較和藹可親一點(果然是一個越先進越不和藹的概念),可能以後有機會才會比較能接受 LiveScript 吧!
於是我週末花了一些時間把目前手上某個專案的部分 code 轉成 .coffee,並且把 build flow 用 grunt 建立起來。
是說練習寫了 1000 行以上的 CoffeeScript 果然就比較適應了。
本文主要是想整理上述過程中獲得的一些情報,大致上可以分為三個部分: