最近某專案弄完上線之後,因為想要加快 First Meaningful Paint 的速度,開始調查有沒有甚麼可以改進的地方。
看著看著就看到博大精深(超大包)的 D3
其實也不過就是 gzip 後 74.7KB 嘛…
本文的終極目標就是希望針對自己的需求,能夠幫 D3 瘦身一下。
不想再聽到瀏覽器的悲鳴了!
D3 為何大包
是這樣的,其實 D3 是一個包羅萬象的超強 library,不能單純的把它定位成「一個畫圖的 library」。
官方介紹如下:
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
如果你也實際用過 D3,就會瞭解 D3 的強大之處在於它對 資料數據 -> 圖像數字 的處裡非常有一套,我這邊也不說太多,如果想深入一點瞭解 D3,可以參考幾乎每年都有人寫的鐵人賽系列文章:
我是不太推薦完整閱讀「Reac / Vue + D3」的這類型的系列。以想學 D3 的角度來看,介紹 React / Vue 的部分感覺沒什麼卵用,想要讀的話,可以只看其中 D3 的部分就好囉!
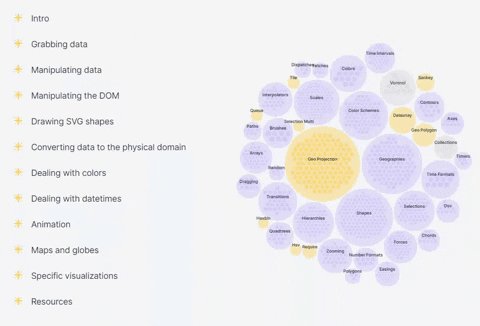
而 D3 本身其實被切分為非常多的 package,依據使用情況的不同,會用上不同 package 的功能,一樣推薦一個非常優質的 D3 教學網頁:

好的,簡單來說就是如果你照官網寫的起手式
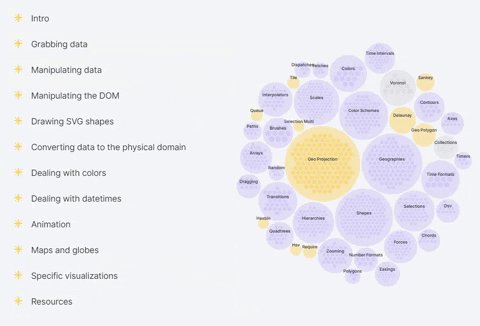
<script src="https://d3js.org/d3.v5.min.js"></script>就會把上面 gif 裡面所有的 package 全部載入網頁裡,這樣做會影響我們 FMP 的點有兩個:
- 因為比較大包,需要額外的下載時間
- 因為比較大包,瀏覽器載入這段 code 會花比較多時間
那麼接下來就來幫它瘦身吧!
瘦身123
首先,這次的專案本身是一個 Gatsby 網站,也就是說我們有強力的 webpack bundler 做後盾。
我們可以透過 webpack 包出一個只有我們需要的功能的 D3 object。
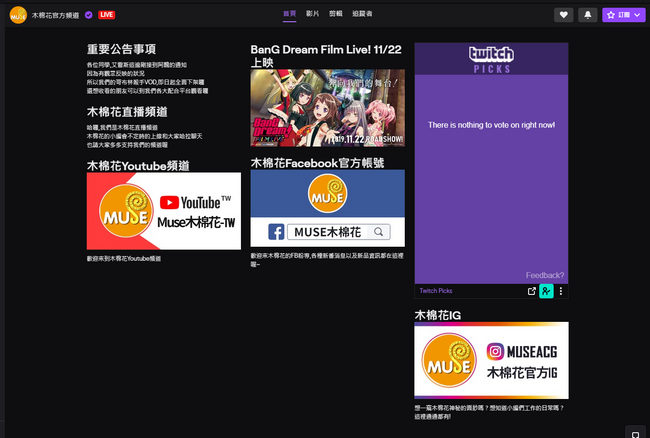
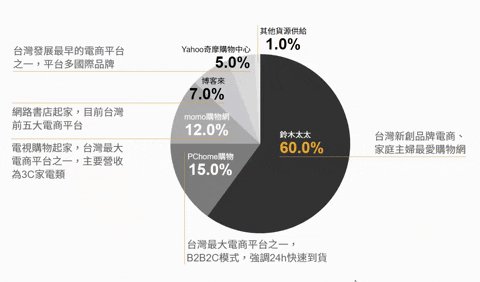
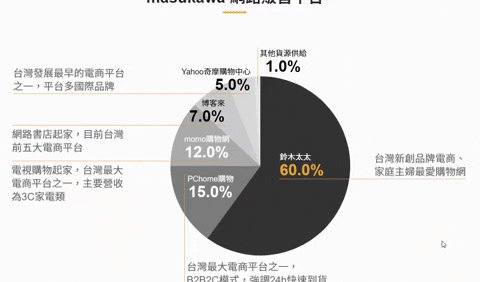
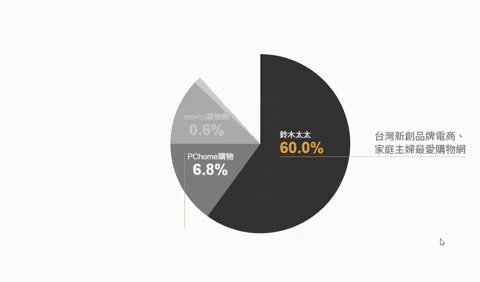
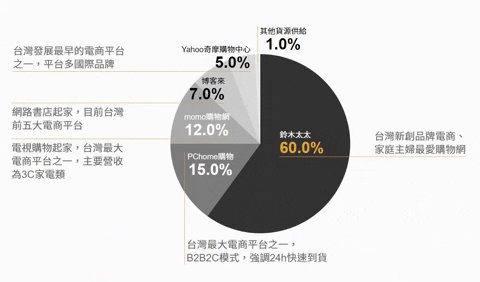
首先需要檢視我們到底用了哪些 D3 的 package 裡的功能,先看一眼網站內的效果:

用到的 package 如下:
d3-selection基本選取操作工具,這是必備的d3-transition看到動畫表示有用到d3-ease看到比較炫砲的動畫表示有用到: 特殊 timing function 的 transition 總是會炫砲一點d3-interpolate看到比較炫砲的動畫表示有用到: 有嘗試自訂 interpolation 表示對動畫比較有追求,通常也會呈現比較炫砲的效果d3-shape看到複雜 SVG 圖形表示有用到: 複雜 SVG 圖形指的是像圓餅圖的切片這種需要用<path>才畫得出來的
當然,純看效果是沒有辦法 100% 兜出需要的 package 的,畢竟最懂用了什麼的人是寫這段 code 的我,所以上面這種純推論的伎倆其實是瞎掰的。
我是看 code 來找出用了哪一些 package 的,欸嘿 థ౪థ
心法
一眼看出使用什麼 package 的大原則就是
對照一下
d3.xxx()在 D3 API Reference 的哪個 package 區塊裡面。
舉例來說,我們看一下這段 code (可以不用嘗試理解它,隨便看看):
const svg = d3.select(elmRef.current).attrs({
width,
height,
viewBox: `0 0 ${width} ${height}`,
'shape-rendering': 'geomatricPrecision',
})
const group = svg.append('g').attr('transform', () => {
let x = width / 2
let y = height / 2
if (withDescription) {
if (lang === 'ja') {
x += 0.05 * x
} else {
x += 0.1 * x
}
}
return `translate(${x}, ${y})`
})
const pieGenerator = d3.pie().value(d => d.value.value)
const dataReady = pieGenerator(
_.orderBy(d3.entries(data), ({ value }) => value.value, 'desc')
)
const durations = dataReady.map(
d => (d.endAngle - d.startAngle) * ANGLE_SPEED
)
const delays = durations.map((t, i) => {
if (i === 0) {
return 0
}
return _.sum(_.slice(durations, 0, i))
})
const arcGenerator = d3
.arc()
.innerRadius(0)
.outerRadius(radius)套用大原則,可以用 d3.xxx() 對應出 package:
d3.select->d3-selectd3.pie->d3-shaped3.entries->d3-collectiond3.arc->d3-shape
然而事情往往沒有這麼簡單,D3 鏈式操作的特性,使得其實有些 package 幾乎沒有用到 d3.xxx() 這種形式的呼叫,而是針對特定的物件(通常是 selection)做 prototype 的擴充。
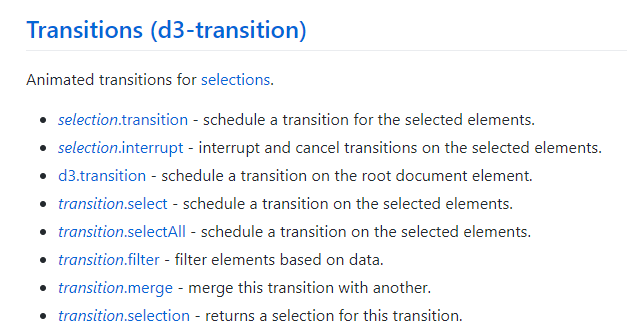
像 D3 API Reference#d3-transition 就是一個很好的例子:
實際使用的時候大都是:
d3.select(this)
.transition()
.ease(d3.easeLinear)
.duration(duration)
.delay(delay)此時,儘管沒有用到 d3.xxx() 類的呼叫,還是需要記得打包要算上 d3-transition 。
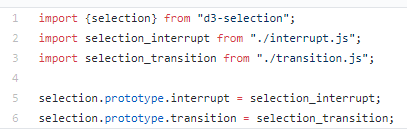
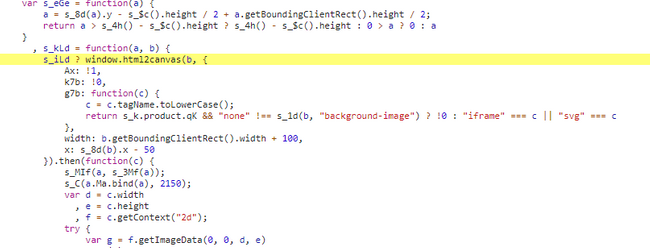
場外加映一下 d3-transition 裡面是怎麼寫的:
經過一番嚴謹的判斷,我把有用到的部分重新 export 成一個 d3:
/* file: d3.js */
export { select, selectAll } from 'd3-selection'
export { transition } from 'd3-transition'
export {
easeElasticOut,
easeSinOut,
easeBackOut,
easeLinear,
easeCubicOut,
easeExpOut,
} from 'd3-ease'
export { arc, pie } from 'd3-shape'
export { entries } from 'd3-collection'
export { interpolate, interpolateNumber } from 'd3-interpolate'最後再把原本從 global 抓的 d3 換成 import 這個自己打包的版本就好啦!
修羅場
只是打包完畢並不能夠滿足我們旺盛的好奇心。
跟應有盡有的版本相比,到底變小了多少呢!?
讓我們親手來比較看看吧!
D3 的 d3/d3 repository 就是官方版打包用的 repository,話不多說,馬上 fork 一個來打包。
Fork 之後,小修改一下,在官方完整版之外加入我們的 custom 版本:
- 新增
custom.js作為 custom build 的進入點 - 新增一個
rollup-custom.config.js官方版是用 rollup 打包,比較適合打包 library - 修改 npm script 的
pretest,加入執行我們這個新的 rollup config
最後執行
# 安裝 node modules
yarn
# 開始 bundle
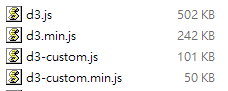
yarn pretest然後我們就可以在 dist 資料夾裡面看到成果(方便視覺上比較,我把 *.node.js 砍了):
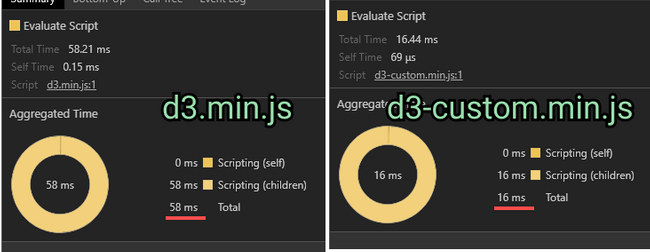
同時也來比較一下實際載入花的時間:
總結比較結果:
- 檔案大小差距
242KBvs50KB-> 瘦身後,大小減少了約 80% - 執行時間差距
58msvs16ms-> 瘦身後,載入 library 時間減少了約 72%
後記
Update 2020/05/05 過了一兩週馬上就懶了 😎
是說最近我打算把方格子也加入我發表文章的平台。
畢竟我不喜歡大家一股腦往 Medium 發中文文章的模樣,如果不做點什麼來表現我堅定的立場,好像說不太過去。
這篇就是第一篇同步在方格子跟我的 blog 上架的文章。
考慮到方格子的向性,我也打算順便寫一些別的有的沒的(?),拓展一下寫文的觸角,看看有沒有什麼新的火花。最近看了紫羅蘭永恆花園之後,深刻感受到文字的力量之大,同時也覺得沒辦法好好運用文字的自己有點可悲 😢
稍微總結一下在方格子上的計畫:
- 與 https://pymaster.tw 同步發文
- 除了前端專題,可能會再開一個動畫心得專題
- 提高產文頻率,希望一週兩篇以上前端專題,動畫心得的話就看心情囉
希望往後我的文字能夠更加隨心所欲、Sincerely!