如果這一年來你有比較常在各個 GitHub repo 裡亂逛的話,應該蠻常看到像下面這樣的一個畫面
在 repo 標題的右側有著一個小小的圖示(badge),上面寫著 “build passing” 或是 “build failing” 之類的字樣,它們是做什麼用的呢?
Continuous Intergration (CI)
Wikipedia: Continuous integration http://en.wikipedia.org/wiki/Continuous_integration
[軟體工程]持續整合 (Continuous integration, CI) 簡介 http://www.dotblogs.com.tw/hatelove/archive/2011/12/25/introducing-continuous-integration.aspx
Travis CI
Travis CI 就是人家架好的 CI server,目前跟 GitHub 有做相當好的整合,只要動動手指就可以讓你享受 CI 帶來的便利!
對於 open source project,Travis CI 免費給你用;有需要在 private 的 repo 使用的話才需要付錢。
為什麼要加上 Travis CI 的 badge?
很帥
不管你 test 到底寫得怎麼樣,有一個 badge 在那邊真的是很帥! 現在 GitHub 上的 README.md 完全就是各種 badge 氾濫的狀態(可能是因為本來沒有什麼色彩點綴的關係…)。
很方便
每次 push code 上 GitHub,Travis CI 都會重新產生那個 badge 來反映指定 branch 的狀態;要是你忘記跑 test 就丟上去,改爆了一目了然(前提是你有乖乖寫 test)!
支援 PR
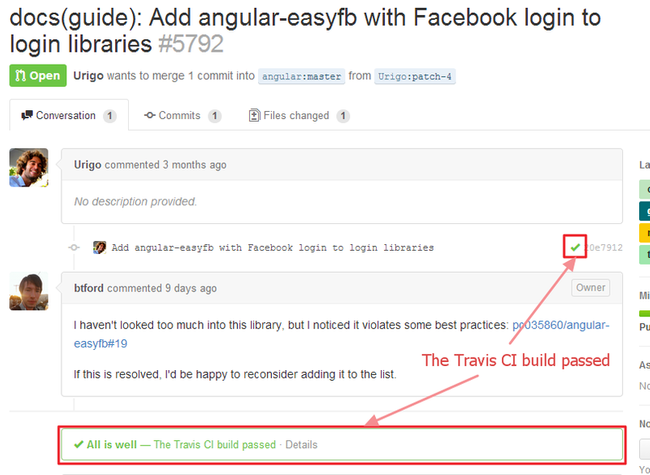
更棒的是,如果有熱心的人們想要改爆你的 code (WTF?),在送出 PR 來的時候 Travis CI 也可以來參一腳,如下圖所示。
如此你便可以在省去自己手動 checkout 下來測的情況下先評估要不要 merge 這個 PR,或著請熱心的人們改到 pass 再進行 merge 。
動手為你的 GitHub public repo 加上 badge
其實網路上相關的教學已經蠻多的了,這邊簡單說明步驟。
1. 去 https://travis-ci.org/ 用 GitHub 帳號註冊
基本上 Travis CI 提供的就是 GitHub repo 的整合,因此註冊時也只有使用 GitHub 註冊的選項。
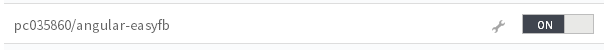
2. 登入 Travis CI 之後,啟用想要做 CI 的 repo
 Travis CI 的介面會列出目前你擁有的 GitHub repo,你只需要打開開關就好了。
Travis CI 的介面會列出目前你擁有的 GitHub repo,你只需要打開開關就好了。
3. 在 repo 中加入 .travis.yml 檔案
.travis.yml 是一個 YAML 格式的設定檔,Travis CI 會讀入這個檔案來決定執行你測試的環境。
基本上與在 Travis CI 上執行環境有關的設定都在這個檔案,因此依據 repo 所使用語言的不同,最好還是去看一下官方對於該語言環境的 doc。
以 node.js 環境為例,預設會執行的 test script 是 npm test;而我們希望跑 test 的指令是 grunt test,這時候就需要稍微修改一下 package.json 的內容:
/* file: package.json */
"scripts": {
"test": "grunt test"
},而 .travis.yml 的內容必須考慮到 dependency 的問題。如果有使用 grunt 或 bower,通常這兩個 npm package 都是直接 npm install -g 在系統內的,一般不會被包括在 package.json 的 dependencies 裡,也因此儘管 Travis CI 的 node_js 環境下預設會先跑一次 npm install 才開始進行接下來的動作,還是會因為環境內沒有 grunt 或 bower 而造成 test 失敗。
於是我們要做的便是將 grunt 與 bower 裝進去,順便做一下 bower install (npm install 預設已經有做了),下面是 angular-easyfb 的 .travis.yml:
# file: .travis.yml
language: node_js
node_js:
- '0.10'
before_script:
- 'npm install -g grunt-cli'
- 'npm install -g bower'
- 'bower install'這部分基本上會因為 repo 的內容而大相逕庭,請大家看自己的情況閱讀文件並進行修改。
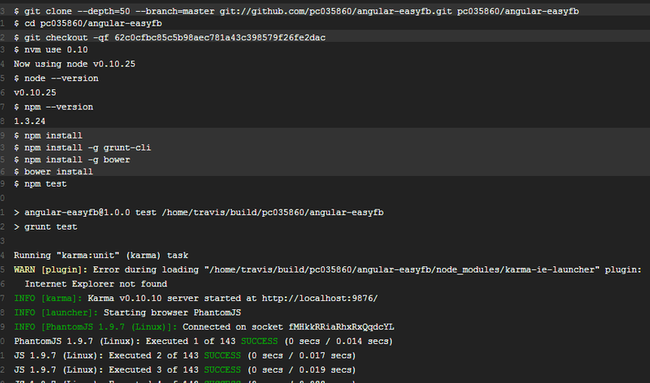
4. push .travis.yml 上去之後(可能)會收到 e-mail
這就是你生命中第一個 Travis CI failed 的通知 lol

5. 擺上 badge
最近 Travis CI 的 badge 也支援以 SVG 的格式輸出了,因此我們直接拿目前官方提供的 badge code 貼進 README.md,大概像下面這樣:
[](https://travis-ci.org/pc035860/angular-easyfb)大功告成之後
覺得還不夠帥嗎?
http://shields.io/