過去我的印象一直是,無論如何一定要跑到 Chrome Web Store 去安裝 Chrome extension,一般來說可能點擊連結之後會導向類似下面這樣的網址:
https://chrome.google.com/webstore/detail/apdfllckaahabafndbhieahigkjlhalf
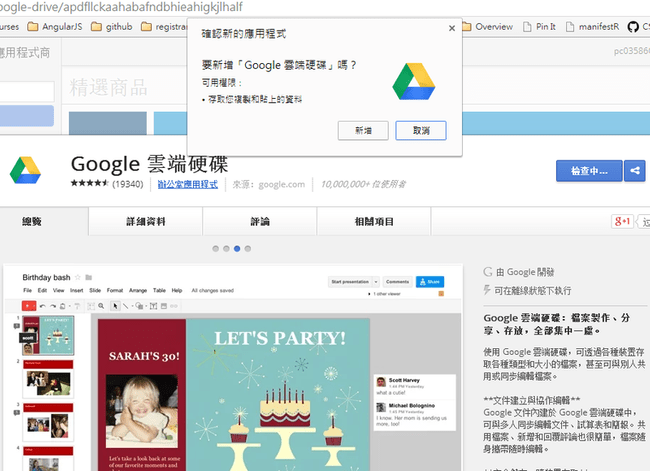
然後到 Chrome Web Store 之後再透過跳出來的對話框進行安裝。
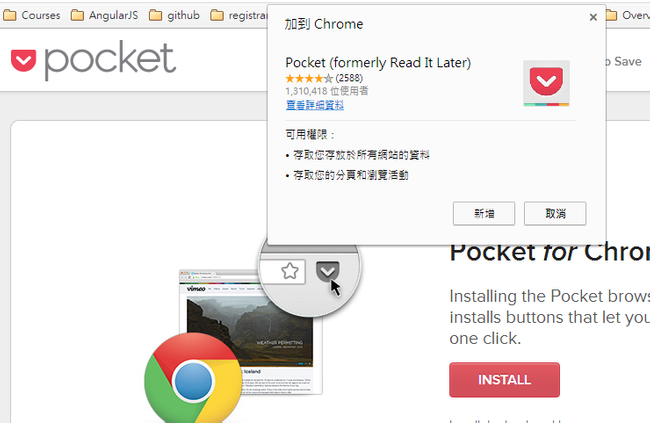
直到日前我發現 Pocket 的網站上可以直接在頁面內安裝!

而最近進行的 extension 也差不多到了要上架的階段,就研究了一下揪竟怎麼樣可以在 Chrome Web Store 以外的地方直接安裝 extension。(在 Google 官方文件稱做 inline installation)
步驟如下:
- 上架你的 extension
- 將 extension 與網站的 Google 網站管理員 連結
- 頁面準備
- 擺上程式碼
上架你的 extension
這步其實應該不用多說了,無論你所開放的能見度是如何(公開、需要連結、內部測試),inline installation 似乎都能夠運作順利。
將 extension 與網站的 Google 網站管理員 連結
inline installation 最關鍵也最容易發生問題的就是這一步。
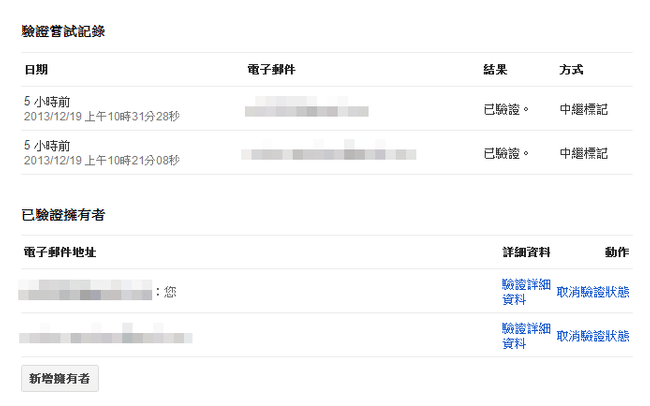
首先,你要確定用來上架的 Google 帳號擁有該網站所屬 Webmasters 的 擁有者 權限。
或著如果你手邊有別的 Google 帳號是已經有擁有者權限的,可以利用該帳號直接將你的上架用帳號加入 Webmasters 中。

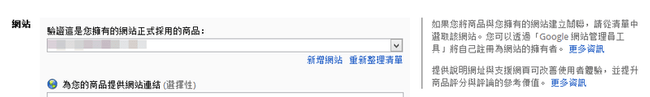
拿到權限之後,在 Web Store 上架頁面的 網站 欄位進行驗證的連結。

發佈變更 之後就可以準備進行最後的步驟。
頁面準備
在 <head> 中擺入下面的內容
<link rel="chrome-webstore-item"
href="https://chrome.google.com/webstore/detail/itemID">其中 itemID 就是你的 extensionID (對,就是那串亂碼似的 32 個字母)。
擺上程式碼
終於來到最後一步,安裝用的 API 就是 chrome.webstore.install(url, successCallback, failureCallback),上面的設定都正確的話,它應該就可以正常運作。
API 詳細說明可以看 https://developers.google.com/chrome/web-store/docs/inline_installation#triggering
<button onclick="chrome.webstore.install()" id="install-button">Add to Chrome</button>需要注意的部分:
- 這個 API 跟
window.open類似,需要透過使用者直接的操作來 trigger 才能夠正常運作 - 三個參數都是可省略的,省略
url的時候要帶入undefined而不是null,否則會跳 exception failureCallback用來 debug 很好用
還有呢?
inline installation 有一件很重要的 UX feature 必須要實作,就是在使用者已經裝過了 extension 的情況下,你可能會希望不要再顯示安裝鈕、或著整個頁面都不一樣。
偏偏在頁面上檢查是否已經安裝了該 extension 這件事,Chrome 目前並沒有提供方便好用的 API,而官方文件建議了一個需要 extension 那邊協助達成的檢測方法, 就讓我們下次在聊! 見 在網頁上檢查自家 Chrome extension 是否已安裝。
順帶一提,官方文件上其實有提到一個 chrome.app.isInstalled,那是給 hosted app 用的,對一般的 extension 會 always return false。