之前一直在猶豫到底要不要把 blog 搬移到 Logdown 來的主因是 - 現有的 theme 跟它們搭的 code highlight 樣式實在是太詭異了…
不是說 theme 本身不好,但我個人觀感上覺得除了預設 theme 的 highlight 搭得不錯之外,其它的風格都略顯詭異。
總之,如果要搬移到 Logdown 來,前提就是我要想辦法修改一點點 theme,這邊就來分享一下如何套用你喜歡的 code highlight 樣式。
Rouge (Pygments)
Logdown 所採用的 syntax highlighter 應該是 Rouge。
Rouge is a pure-ruby syntax highlighter. It can highlight over 60 languages, and output HTML or ANSI 256-color text. Its HTML output is compatible with stylesheets designed for pygments.
由於是 Pygments-compatible HTML output,因此我們可以去找現有 Pygments 的 theme CSS 來套用。
Theme
馬上找到了我想用的 Tomorrow theme 系列 https://github.com/MozMorris/tomorrow-pygments
產生新的 code highlight CSS
下面列出兩種方法,一種是自己來 generate CSS,另一種是直接抓別人 generate 的來改。
自己 generate
為了使用 pygmentize command,首先要安裝 Pygments。
sudo easy_install Pygments接著取得 tomorrow-pygments repo 所提供的 pygments styles,並將它們擺進你的 pygments distribution 的 styles 資料夾內。
這步有點 tricky,首先要找到你所用 python 的 site-packages 資料夾,參考這篇 stackoverflow ,可以用以下的 python script 找到。
>>> import site; site.getsitepackages()
['/usr/local/lib/python2.7/dist-packages', '/usr/lib/python2.7/dist-packages']以我的 OS X Mavericks 來講,最後找到的位置擺放 styles 的位置是
/Library/Python/2.7/site-packages/Pygments-1.6-py2.7.egg/pygments/styles
(我是用 easy_install 安裝的)
執行 copy 的動作
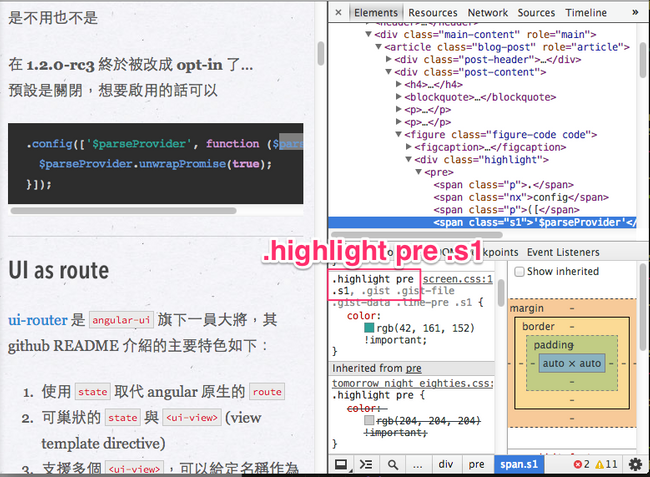
copy tomorrow-pygments/styles/*.py /Library/Python/2.7/site-packages/Pygments-1.6-py2.7.egg/pygments/styles/為了順利產生能夠覆概 theme 原有的 highlight CSS,我們需要觀察一下原本 highlight 用的 CSS selector 是怎麼下的。
得知了目前使用的 theme 的 selector 狀態之後,在使用 pygmentize generate CSS 的時候就需要將前面那部份加入 prefix。
# 格式: pygmentize -f html -S [style name] -a [selector prefix]
pygmentize -f html -S tomorrow -a '.highlight pre' > tomorrow.cssOK,看來產生出來的 CSS 完全符合需求!
我覺得上面講的好複雜
不想親自 generate 的話,其實也可以直接抓 generate 好的 CSS file 下來做修改。
一樣還是需要觀察 CSS selector,接著看看抓下來的 CSS 內容。 tomorrow-pygments 原本 generate 用的 selector prefix 是 .highlight ,我們只要將它全部取代成 .highlight pre 就行了。
Hosting CSS
本 blog 使用 GitHub Pages 來做 hosting。
可以從下列的位置存取各個 pygments theme
套用新的 code highlight CSS
到「Dashboard」->「佈景主題」按下「Custom HTML」,開始編輯 HTML。
於上方 <header> 內的範圍加入下面的 HTML code。
<link rel="stylesheet" href="http://pc035860.github.io/pymaster.logdown.com/css/pygments/tomorrow_night_eighties.css" />就大工告成啦!!!
所以如果上面都做完了還是不 work 呢
非常有可能是因為 theme 本身的 CSS 裡面下了萬惡的 !important,因此請你也在你 generate (或 replace) 的版本裡面加上 !important,正所謂以暴至暴…
本 blog 所使用的 theme 就是這樣的情況。
現成 Pygments CSS 分享
Pygments 內建系列 https://github.com/richleland/pygments-css
Solarized(Light) https://gist.github.com/scotu/1272660
Solarized(Dark) https://gist.github.com/nicolashery/5765395
Tomorrow 系列 https://github.com/MozMorris/tomorrow-pygments